本文共 1002 字,大约阅读时间需要 3 分钟。
在前端开发的过程中,最费时间的工作就是写 HTML、CSS 代码,这里推荐一个Emmet语法规则,可以大大提高代码书写,只需要敲一行代码就能生成你想要的完整HTML结构,下面会介绍我所遇见的一些语法,会持续更新。
前提,我所使用的编译软件是WebStorm
注意以下所有语法写完后必须摁下tab方能执行
1、生成html结构
如果新建一个html文件后没有生成结构,自己又不想写可以选择以下两种方式,都可以自动生成文档结构
Emmet语法为:
1、!+tab
2、html:5+tab
效果为:
Document
暂时不用在意生成后出现的meta下的那些属性,因为是移动端的开发设置
2、链入外部样式
Emmet语法为:link:css摁下tab
效果为:<link rel="stylesheet" href="style.css"> href里面是自己所写的css文件名
3、绘制标签
为了避免自己知不知道是单标签还是双标签
Emmet语法为:br摁下tab、p摁下tab
效果为:<br> <p></p>
它会自动帮我们识别单双标签
4、输出多个单标签
Emmet语法为:br*5摁下tab
*表示重复
效果为<br><br><br><br><br>
hr,img都是可以的
5、输出多行带参数的多标签
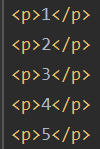
Emmet语法为:p{$}*5摁下tab
效果为

其中$表示自动排数,h1,ul等都是可以使用的
6、列表
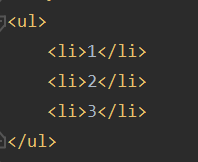
Emmet语法为:ul>li{$}*3

>可以理解为后代选择器(就是下一级)
当然如果还想要更改,可以自己再进行搭配
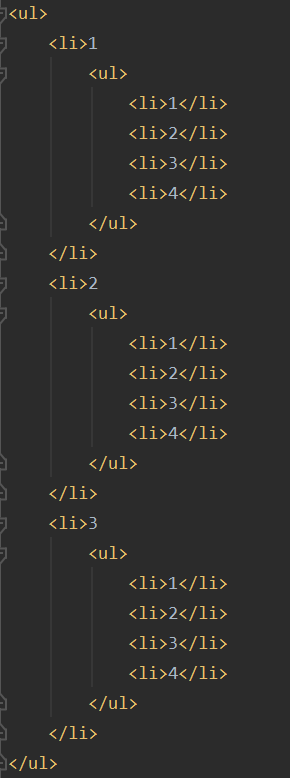
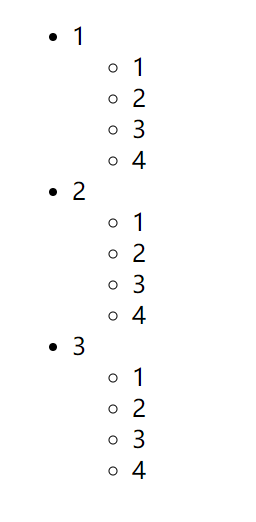
举例:ul>li{$}*3>ul>li{$}*4


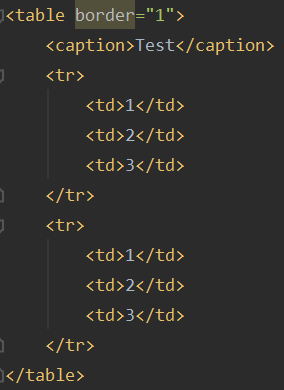
7、表格
Emmet语法为:table[样式]>(caption{标题})+(tr*n)>td{内容}*m摁下tab
举例:table[border=1]>(caption{Test})+(tr*2)>td{$}*3

[ ]里面添加样式
{}里面添加内容(一般都是$或者不写,否则会重复内容)
()表示分组,可以将同一级的规则括起来,以免混乱
+可以理解为相邻同辈选择器(就是同一级)
>可以理解为后代选择器(就是下一级)
当然如果还想要更改,可以自己搭配,但规则一定要理清
8、创建带class和id的标签
Emmet语法为:p.class#id摁下tab
效果如下
转载地址:http://qyvrn.baihongyu.com/